Using Coypu with radio buttons: A tale of woe, suffering, and eventually, glorious triumph
tl;dr
If you’re using Coypu and need to inspect a field to find out which radio button is selected, beware of using browser.FindField(). Instead, use targeted calls to the specific radio button tag you’re looking for, then inspect the “Checked” attribute. Like so:
If you’ve already lost interest, well, at least now you’ve been warned. That was the good part.
Introducing Coypu
Coypu is a .NET Selenium wrapper that hides the ugly part of Selenium so you can get to work automating a browser. It replaces presumably horrible XPath queries with friendlier calls to methods like “FindField()” and “FillIn().With()” and “Choose()” and “ClickButton()”, and generally makes everything easier.
Curious? Go visit the Coypu project page and get more details from their README.
Introducing Radio Buttons in HTML
For those of you who have forgotten or have otherwise repressed the memories, radio buttons in HTML work a little funky. To be fair, they’re even worse (wait, I mean, funky) elsewhere.
To make a simple four-radio-button field, contrary to what your gut tells you, you don’t make a single tag surrounding the four radio buttons. Instead, you’ll do something like this:
…which renders most beautifully as:

The label tags aren’t strictly necessary, but then again, neither is showering. Hmm. Anyway, you can ignore the “label” tag along with the label text itself. The important guts of the radio buttons’ definition lie in input tag attributes.
Got it? Radio buttons are reasonably straightforward. Let’s move on.
Now for the problem: reading values from radio buttons
First, let me get this out of the way: it’s probably me. I haven’t really read up on Coypu, posted on the mailing list, contacted anyone, looked at a single other project using it, etc. I just discovered the problem, banged my head on the table repeatedly, eventually worked out the solution and am now posting this for the search engines. This is what I do.
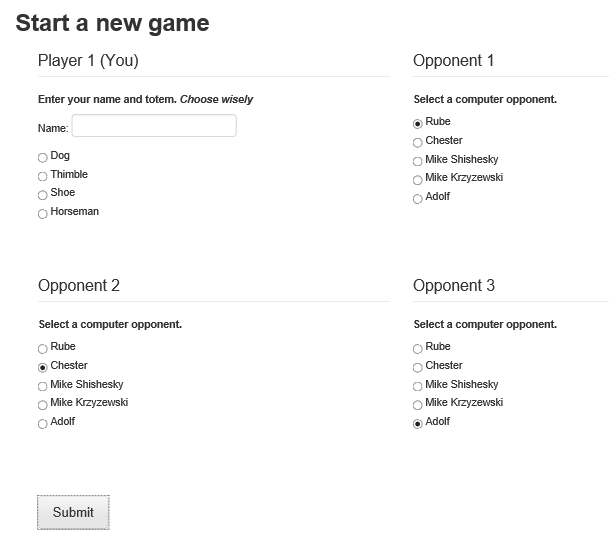
With that said, here is my problem. I would like to write a test that submits a partially filled out form, gets redirected back to the same form, and checks to see if any of the data I filled in previously made it back to the refreshed page. It’s a simple enough setup. Here’s what the form looks like:

We’re not going to win any design awards for this form, but you get the idea.
So here’s my problem: how do you read the “Opponent 1” form value?
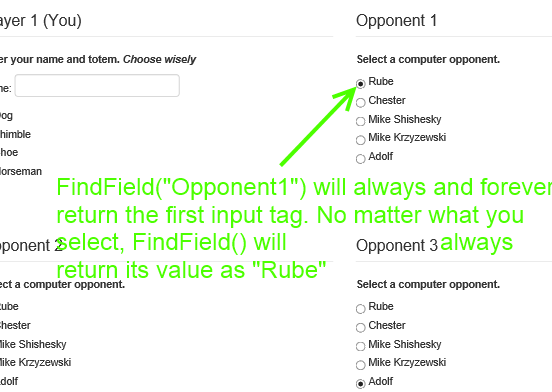
Act II: The Wrong Answer
Let’s start with the wrong answer, also known as “How Peter Lost A Few+ Hours” method:
Lulled into complacency by the smooth experience that was lines 1 and 2 above, I fell victim. Don’t be me.
What I’m saying is:

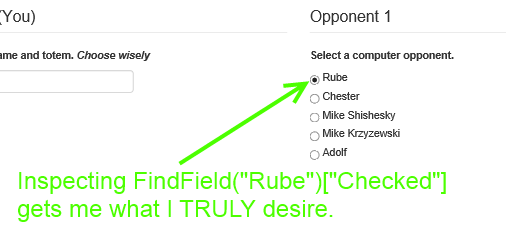
Act III: Triumph—You May Now Play the Rocky Theme
Here’s a better solution (or strictly speaking, a working solution if not necessarily better):

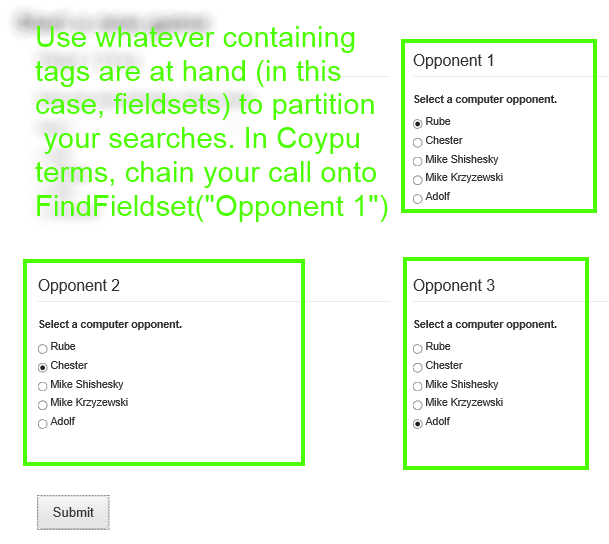
And as you might imagine, searching for a radio button by value can be tricky when there are two other radio buttons with the same answers, so to solve this problem, just do as the glowing green text says:

Final note

 Peter Seale's weblog
Peter Seale's weblog