Twitter Bootstrap: If you don’t know what it is, you need it
tl;dr Summary
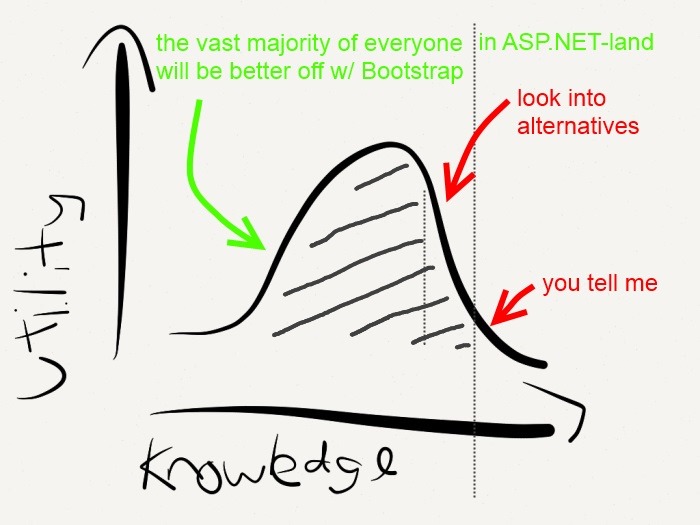
ASP.NET MVC 5 includes (will include?) Twitter Bootstrap 3 in its default new project template, which means all new projects will have Bootstrap now, and that’s a good thing. If you aren’t familiar with CSS grid systems or Bootstrap (which is much more than just a grid system), then you need them.

Authority: I am a CSS grid system OG
OG means original gangster by the way.
Back in 2006, more than seven full years ago, I posted about Yahoo UI Grids, and in classic fashion on my blog, misrepresented the truth in a pithy manner. Today I’m here to give similar treatment to Twitter Bootstrap.
I’m so old.
What is Bootstrap?
It’s much, much more than just a CSS grid system.
I would go into detail explaining what Bootstrap does, but a) I’d just end up spreading misinformation, and more importantly, b) the Getting Started section of the Bootstrap project page is excellent and you will be better served just abandoning my post here and perusing their documentation.
They also have a pretty good working sample built with Bootstrap.
But Peter, will it work for the Enterprise?
No, definitely not. You’re better off asking your Websphere consultant what is best for your customized needs, which are (as you know) totally different from everyone else.
This blog post was harvested from my monopoly-dotnet sample MVC project
I’ve put together a sample ASP.NET MVC 5 project implementing a portion of Monopoly, You may find browsing the source illuminating. I wrote the project to to explore ASP.NET MVC 5, automated web testing, singleton abuse, basic EF 6, and a few other things.
Get the source (or browse the source online): https://github.com/pseale/monopoly-dotnet
 Peter Seale's weblog
Peter Seale's weblog